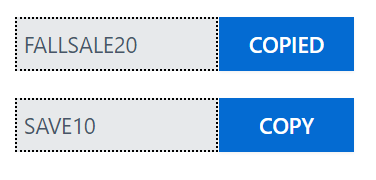
When running a WooCommerce online store, you need to promote your business by displaying coupons on your website during the holiday season. Normally you place the coupon on the top of your website or the popup page. Customers need to copy the coupon and use it when checking out. To make it more convenient for your customer to copy the coupon code, it’s important to add a copy-to-clipboard coupon on your WooCommerce store as below:

Coupons are an excellent way to increase conversions and customer engagement in your WooCommerce store. In this article, we will introduce how to create a plugin to display the copy-to-clipboard coupon on your WooCommerce store. After you install and activate the plugin, you will get a shortcode of the copy-to-clipboard that you can place wherever you want.
Step-by-Step Guide to Creating a Plugin To Display Copy-to-Clipboard Coupon Feature
Step 1: Create the Plugin folder and file
We’ll start by creating a simple WordPress plugin that adds a shortcode to display the coupon code and a “Copy to Clipboard” button.
- Create the Plugin Folder
Create a new folder calledcopy-coupon-shortcode. in your PC. - Create the Plugin File
In thecopy-coupon-shortcodefolder, create a PHP file namedcopy-coupon-shortcode.php. This will contain the code for your plugin.
Step 2: Add the below Plugin Code to copy-coupon-shortcode.php
<?php
/*
Plugin Name: Copy to Clipboard Coupon
Description: Adds a shortcode to display a coupon code with a copy to clipboard button.
Version: 1.5
Author: WPCOLLEGE
Author URI: https://wpcollege.com
*/
function ctc_coupon_shortcode($atts) {
// Shortcode attributes (default coupon code)
$atts = shortcode_atts(
array(
'coupon' => 'SAVE10', // Default coupon code
),
$atts
);
// Generate a unique ID for each shortcode instance
$unique_id = uniqid('ctc_coupon_');
// Output the form with coupon code and copy button
ob_start(); ?>
<div class="ctc-coupon-wrapper" style="display: flex; align-items: center;">
<input type="text" id="<?php echo esc_attr($unique_id); ?>_input" value="<?php echo esc_attr($atts['coupon']); ?>" readonly style="border: 2px dotted #000; padding: 5px; margin-right: 1px;width: 150px;background-color: #E7E9EB;">
<button type="button" id="<?php echo esc_attr($unique_id); ?>_button" style="padding: 12px 10px; cursor: pointer; width: 100px;border-radius: 0px;">COPY</button>
</div>
<script>
document.getElementById('<?php echo esc_js($unique_id); ?>_button').addEventListener('click', function() {
var couponInput = document.getElementById('<?php echo esc_js($unique_id); ?>_input');
couponInput.select();
document.execCommand('COPY');
this.textContent = 'COPIED'; // Change button text to "Copied"
});
</script>
<?php
return ob_get_clean();
}
add_shortcode('copy_coupon', 'ctc_coupon_shortcode');
Step 3: Activate the Plugin
- Zip the
copy-coupon-shortcodefolder. - Go to your WordPress dashboard.
- Navigate to Plugins → Add New → Upload Plugin and upload the ZIP file.
- Once uploaded, activate the plugin.
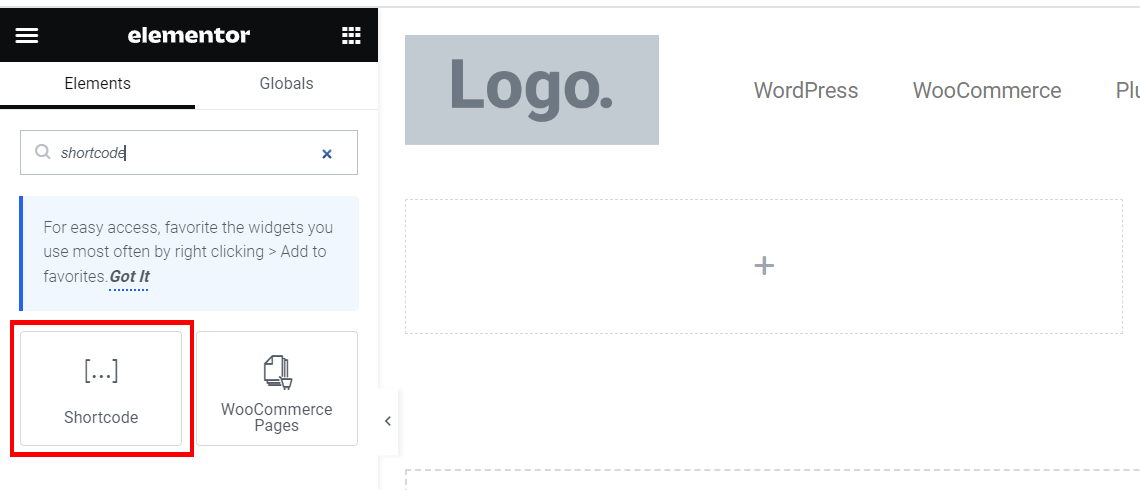
Step 4: Use the Shortcode on Any Page
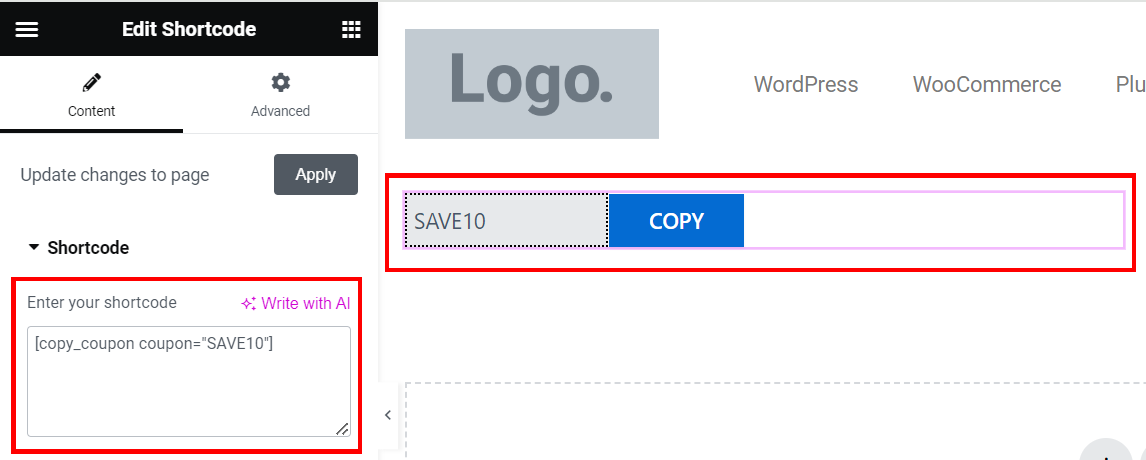
Now that the plugin is activated, you can use the [copy_coupon] shortcode to display a coupon code and a “Copy to Clipboard” button anywhere in your WooCommerce store, including on product pages, promotional banners, or checkout pages.
For example, to display the coupon code SAVE10, simply add this shortcode to your page or post:
[copy_coupon coupon="SAVE10"]

This will render an input field showing the coupon code and a button labeled “COPY”. When clicked, the button will copy the coupon code to the user’s clipboard and the button text will change to “COPIED”.

You can also change the coupon code by passing a different value to the shortcode, like this:
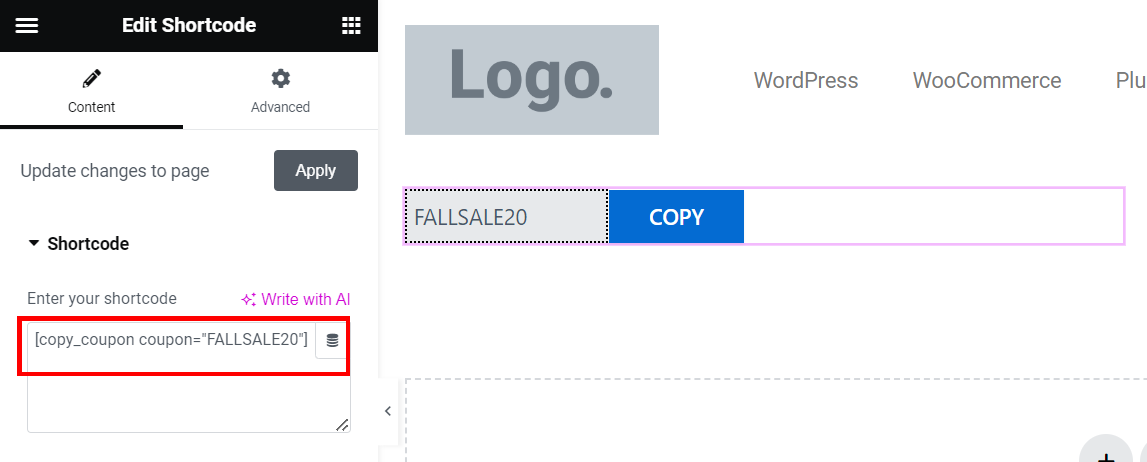
[copy_coupon coupon="FALLSALE20"]

This makes it easy to switch up your coupon codes for different promotions without modifying the plugin code itself.
Conclusion
Adding a “Copy to Clipboard” coupon feature is a simple yet effective way to enhance the user experience in your WooCommerce store. With the help of this custom plugin, you can create a visually appealing and interactive coupon display that encourages customers to take advantage of your promotions.
If you don’t want to create the plugin, you can download it from below:
1-Click Generate Shortcode for Coupon Copy
Coupon Copy-to-Clipboard Shortcode For WooCommerce
Add copy-to-clipboard shortcode in WooCommerce website. 1 click to generate shortcode to insert the coupon copy-to-clipboard button to any place you want to display the coupon code. Make it more convenient for you to start the promotion and improve user friendly of your website.