The traditional bullet points of a paragraph in WordPress are dots or numbers.
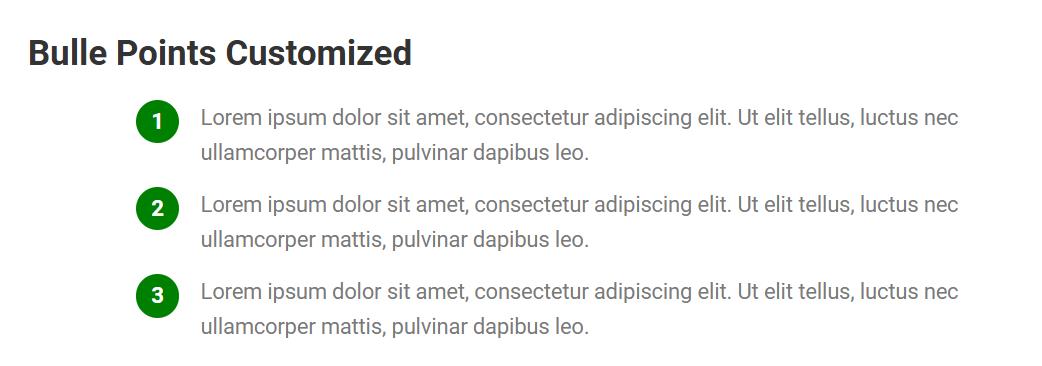
To make the web design better, you can give your numbered bullet points a unique look by adding a green circle background in the paragraph. Just as picture below:

In this article, we will introduce how to add a colored circle background to the bullet point numbers.
We will achieve this using custom CSS and the Elementor text editor.
Why Customize Bullet Points?
Bullet points are essential for presenting lists in a clear and organized manner. By customizing them, you can enhance the visual appeal of your website, making your content more engaging and aligned with your brand’s identity.
Step-by-Step Guide to Add a Circle Background to Numbered Bullet Points
1. Open the Elementor Editor
Start by editing the page or section in Elementor where your list is located. Ensure you are using the Text Editor widget for your numbered list.
2. Add a Custom CSS Class
To target the list for customization, assign a CSS class to the widget:
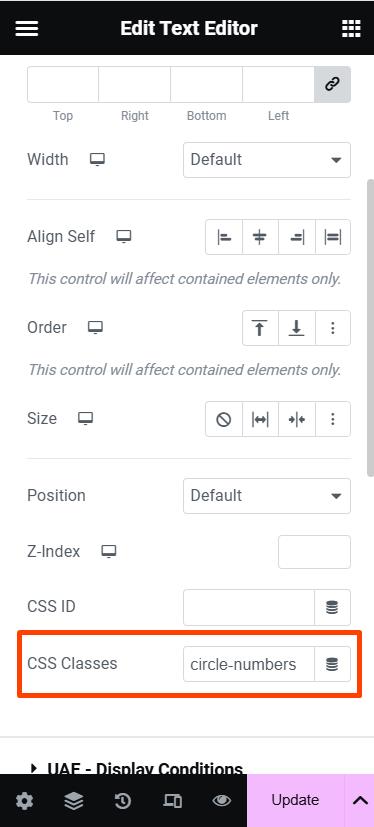
Select the Text Editor widget.
Go to the Advanced tab.
In the CSS Classes field, enter a custom class name, such as
circle-numbers.

3. Add Custom CSS
If you’re using Elementor Pro, you can add CSS directly within the editor. Go to Advanced > Custom CSS.

Here’s the CSS code to add a green circle background to the numbered bullet points:
.circle-numbers ol {
list-style: none; /* Remove default numbering */
padding-left: 0.5em; /* Add space for custom numbers */
counter-reset: list-counter; /* Reset the counter */
}
.circle-numbers ol li {
position: relative;
counter-increment: list-counter; /* Increment the counter for each list item */
padding-left: 2.5em; /* Space for the circle */
margin-bottom: 0.8em; /* Add spacing between list items */
}
.circle-numbers ol li::before {
content: counter(list-counter); /* Use the counter for numbers */
position: absolute;
left: 0; /* Align to the left */
top: 0;
width: 2em; /* Set the width of the circle */
height: 2em; /* Set the height of the circle */
line-height: 2em; /* Center the text inside the circle */
background-color: green; /* Circle background color */
color: white; /* Number color */
font-weight: bold; /* Make the number bold */
text-align: center; /* Center the number */
border-radius: 50%; /* Create the circular shape */
}
4. Preview Your Changes
After applying the CSS, preview the page. Your numbered bullet points should now have a green circle background with white numbers inside.
Other methods that customize the bullet points are Using Add-Ons for Advanced List Styling
If you prefer not to use CSS or want additional styling options, consider using third-party Elementor add-ons:
Essential Addons for Elementor
Ultimate Addons for Elementor
Happy Addons
These plugins offer advanced list customization features, including the ability to use icons, images, and custom styles for bullet points.
Conclusion
By adding a green circle background to numbered bullet points, you can make your lists visually appealing and unique. Whether you prefer custom CSS, inline styling, or third-party add-ons, Elementor provides the flexibility to implement this feature seamlessly. Start customizing your lists today to elevate your web design!

