When you create a custom admin menu in the WordPress dashboard, you may also need to create a list table under the custom admin menu in some cases. Creating a list table under the custom admin menu in the WordPress dashboard is a great way to enhance the functionality of your website. One powerful way to create a list table in your custom admin menu is by using the WP_List_Table class.
What is the list table in the admin menu of the WordPress Dashboard
List tables in the WordPress dashboard are a powerful feature that allows users to manage and display data in a structured and organized manner. They present information in a tabular format, making it easier to read and interact with various types of content, such as posts, pages, comments, or custom data created through plugins.
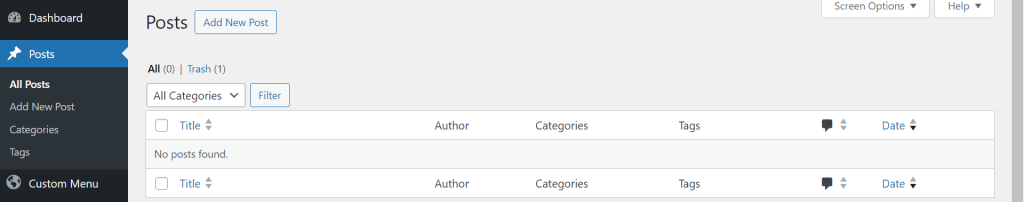
Post List Table

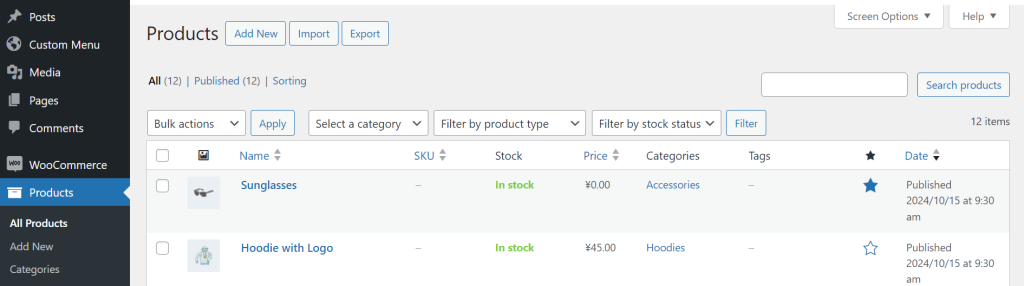
Product List Table

How to create a list table under the custom admin menu
In this article, we will introduce how to create a list table under the custom admin menu by creating a plugin. We have discussed how to create a custom admin menu in this article, now we will create a list table under the custom admin menu, complete with bulk action capabilities. we will create a custom class that extends the core “WP_List_Table” class to create the list table under the custom admin menu.
Step 1: Setting Up Your Plugin
Start by creating a new plugin, Create a folder named custom-admin-menu in your PC, Inside this folder, create a file named custom-admin-menu.php and add the following code:
<?php
/*
Plugin Name: Custom Admin Menu
Description: Adds a custom admin menu to the WordPress dashboard.
Version: 1.0
Author: WPCOLLEGE
Author URI: https://wpcollege.com
*/
function my_custom_admin_menu() {
add_menu_page(
'Custom Admin Page', // Page title
'Custom Menu', // Menu title
'manage_options', // Capability
'custom-admin-page', // Menu slug
'custom_admin_page_content', // Function to display content
'dashicons-admin-site', // Icon (optional)
6 // Position (optional)
);
}
add_action('admin_menu', 'my_custom_admin_menu');
Step 2: Creating the Admin Page Content
Next, we’ll create the content that will be displayed when the custom menu is clicked:
function custom_admin_page_content() {
?>
<div class="wrap">
<h1>Custom Admin Page</h1>
<p>This is the content of the custom admin page!</p>
<?php
$table = new Custom_List_Table();
$table->prepare_items();
?>
<form method="post">
<?php $table->display(); ?>
</form>
</div>
<?php
}
Step 3: Creating the List Table
Now, we’ll define the Custom_List_Table class to manage our list table:
if (!class_exists('WP_List_Table')) {
require_once ABSPATH . 'wp-admin/includes/class-wp-list-table.php';
}
class Custom_List_Table extends WP_List_Table {
function get_columns() {
return array(
'cb' => '<input type="checkbox" />',
'item_name' => 'Item Name',
'item_desc' => 'Item Description',
);
}
function get_bulk_actions() {
return array(
'delete' => 'Delete Selected',
);
}
function prepare_items() {
$this->items = $this->get_data();
$this->_column_headers = array($this->get_columns(), array(), array());
}
function process_bulk_action() {
if ('delete' === $this->current_action()) {
if (isset($_POST['item']) && is_array($_POST['item'])) {
foreach ($_POST['item'] as $item) {
// Implement deletion logic here
}
add_filter('pre_admin_notices', function() {
echo '<div class="notice notice-success"><p>Selected items deleted!</p></div>';
});
}
}
}
function get_data() {
return array(
array('item_name' => 'Item 1', 'item_desc' => 'Description for item 1'),
array('item_name' => 'Item 2', 'item_desc' => 'Description for item 2'),
array('item_name' => 'Item 3', 'item_desc' => 'Description for item 3'),
);
}
function column_cb($item) {
return sprintf('<input type="checkbox" name="item[]" value="%s" />', esc_attr($item['item_name']));
}
function column_item_name($item) {
return esc_html($item['item_name']);
}
function column_item_desc($item) {
return esc_html($item['item_desc']);
}
}
Step 4: Processing Bulk Actions
Finally, add an action to handle bulk actions when the form is submitted:
add_action('admin_post_custom_bulk_action', array('Custom_List_Table', 'process_bulk_action'));
Step 5: Test the plugin
- move the
custom-admin-menu.phpfile to thecustom-admin-menufolder. and zip the folder. - Go to your WordPress dashboard.
- Navigate to Plugins → Add New → Upload Plugin and upload the ZIP file.
- Once uploaded, activate the plugin.
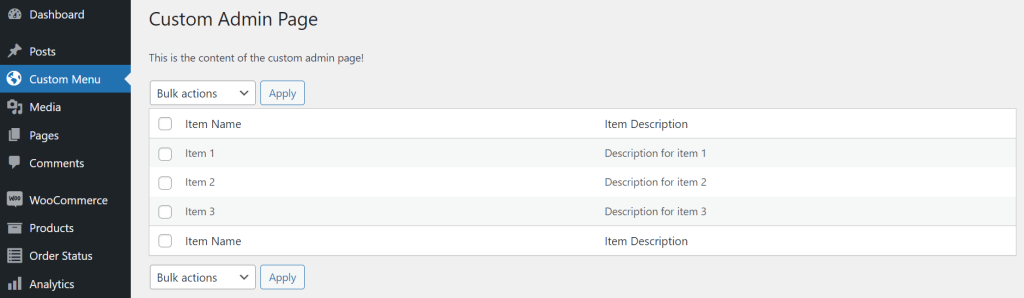
After activated the plugin, you can see the new admn menu has been created by the plugin, and a new unedit list table is also been created when you click the custom admin menu

Complete Code Snippet of the plugin
<?php
/*
Plugin Name: Custom Admin Menu
Description: Adds a custom admin menu to the WordPress dashboard.
Version: 1.0
Author: WPCOLLEGE
Author URI: https://wpcollege.com
*/
function my_custom_admin_menu() {
add_menu_page(
'Custom Admin Page', // Page title
'Custom Menu', // Menu title
'manage_options', // Capability
'custom-admin-page', // Menu slug
'custom_admin_page_content', // Function to display content
'dashicons-admin-site', // Icon (optional)
6 // Position (optional)
);
}
add_action('admin_menu', 'my_custom_admin_menu');
function custom_admin_page_content() {
?>
<div class="wrap">
<h1>Custom Admin Page</h1>
<p>This is the content of the custom admin page!</p>
<?php
$table = new Custom_List_Table();
$table->prepare_items();
?>
<form method="post">
<?php $table->display(); ?>
</form>
</div>
<?php
}
// Include the WP_List_Table class
if (!class_exists('WP_List_Table')) {
require_once ABSPATH . 'wp-admin/includes/class-wp-list-table.php';
}
class Custom_List_Table extends WP_List_Table {
function get_columns() {
return array(
'cb' => '<input type="checkbox" />',
'item_name' => 'Item Name',
'item_desc' => 'Item Description',
);
}
function get_bulk_actions() {
return array(
'delete' => 'Delete Selected',
);
}
function prepare_items() {
$this->items = $this->get_data();
$this->_column_headers = array($this->get_columns(), array(), array());
}
function process_bulk_action() {
// Check user capabilities
if ('delete' === $this->current_action()) {
// Handle the deletion of selected items
if (isset($_POST['item']) && is_array($_POST['item'])) {
foreach ($_POST['item'] as $item) {
// Implement deletion logic here
}
// Add a success notice or handle the deletion confirmation
add_filter('pre_admin_notices', function() {
echo '<div class="notice notice-success"><p>Selected items deleted!</p></div>';
});
}
}
}
function get_data() {
// Sample data, replace with your own data retrieval logic
return array(
array('item_name' => 'Item 1', 'item_desc' => 'Description for item 1'),
array('item_name' => 'Item 2', 'item_desc' => 'Description for item 2'),
array('item_name' => 'Item 3', 'item_desc' => 'Description for item 3'),
);
}
function column_cb($item) {
return sprintf('<input type="checkbox" name="item[]" value="%s" />', esc_attr($item['item_name']));
}
function column_item_name($item) {
return esc_html($item['item_name']);
}
function column_item_desc($item) {
return esc_html($item['item_desc']);
}
}
// Hook to process bulk actions
add_action('admin_post_custom_bulk_action', array('Custom_List_Table', 'process_bulk_action'));
Summary
With the steps above, you can create a plugin with a list table under the custom admin menu. However, to create more functionalites with the list table, you need to go further. Add datas, colomns or other customize features to the list table. List tables play a crucial role in managing content within WordPress, providing an intuitive way to handle data effectively. Understand how to create the list table can help you to create great plugins for your user.