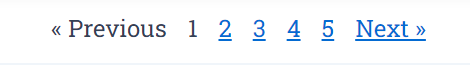
When you create your WordPress website with the Elementor page builder, the default post pagination design looks like this:

It looks rough and may not be compatible with the style of your website. You can customize the typography of the page number, but you can’t add other styles to it. Several paid Elementor add-ons can do that, but you need to pay for it.
In this article, we will introduce how to customize the post-pagination by adding custom CSS in the Elementor page builder for free.
Steps to customize the post pagination style by adding custom CSS in Elementor
Customize target:
-
- Add a circle-shaped background color to the active page number.
-
- Add hover animation style to inactive page numbers.
Step 1: Customize the Pagination from the Posts widgets.
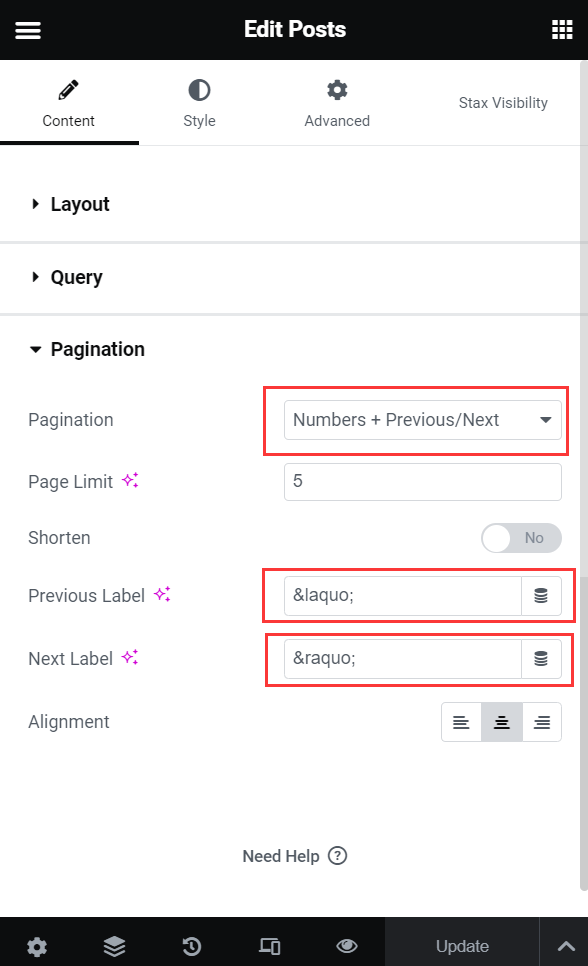
Before you add custom CSS, you can navigate to the Posts Widgets -> Content -> Pagination

In the Pagination tab, choose Numbers+Previous/Next from the drop-down menu. The Previous Label is « and the Next Label is »
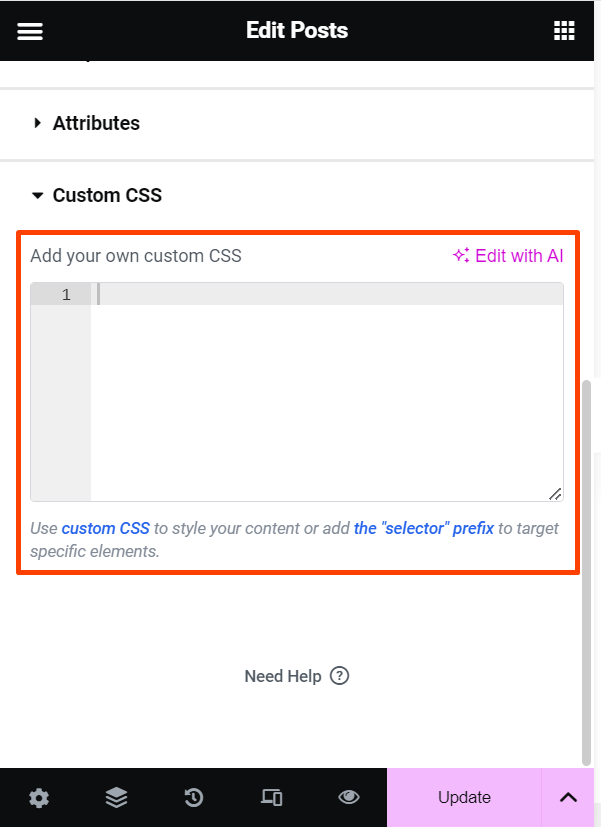
Step 2. Add custom CSS to the Post Pagination
Elementor pagination typically has specific CSS classes, such as .elementor-pagination and .page-numbers. You can use these classes to style the pagination numbers.
Navigate to Posts Widget->Advanced- Custom CSS

Below is the CSS to create a circle shape background effect around the pagination numbers, add this snippet to the Custom CSS. The customized CSS will create a 30px diameter circle background to the pagination number, the color is blue (#3e64de), and the inactive pagination number is with the current style, when hovering, it also shows the circle blue background.
/* General pagination styling */
.elementor-pagination .page-numbers {
display: inline-block;
width: 30px; /* Circle width */
height: 30px; /* Circle height */
line-height: 30px; /* Vertically center the page number */
text-align: center; /* Horizontally center the page number */
border-radius: 50%; /* Create a circle */
margin: 0 5px; /* Space between pagination items */
text-decoration: none; /* Remove underline */
transition: background-color 0.3s ease; /* Smooth hover effect */
}
/* Hover state: Add circle background color */
.elementor-pagination .page-numbers:hover {
background-color: #3e64de; /* Circle background color on hover */
text-decoration: none; /* Ensure no underline on hover */
}
/* Active page styling: Circle background */
.elementor-pagination .page-numbers.current {
background-color: #3e64de; /* Circle background color for active page */
border-radius: 50%; /* Keep the circle shape */
width: 30px; /* Circle size */
height: 30px;
line-height: 30px; /* Center the number vertically */
text-align: center; /* Center the number horizontally */
text-decoration: none; /* Remove underline */
}
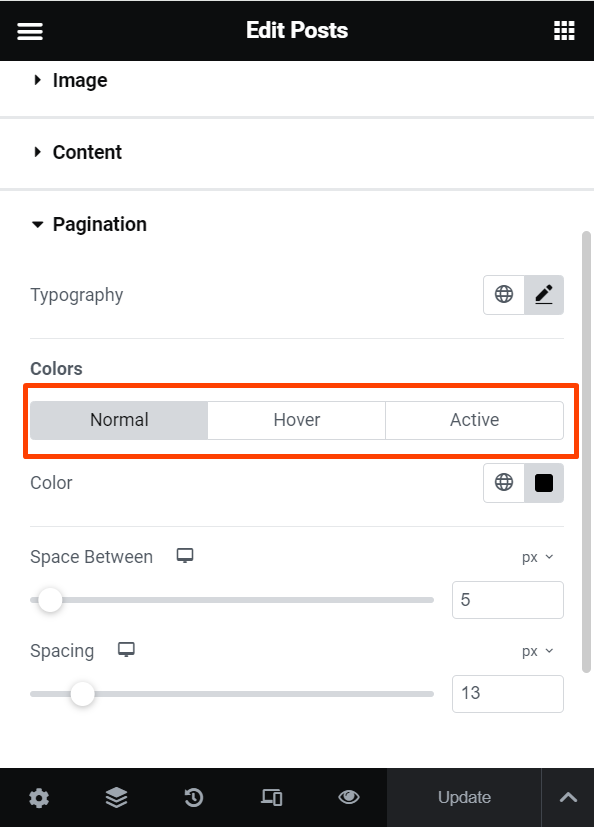
Step 3. Customize the pagination number typography color in the Elementor style editor.

Conclusion
By adding this custom CSS to your Elementor-powered WordPress site, you can customize the pagination of the Posts widget to display a circle-shaped stamp around the pagination numbers. You can choose any background colors you want to show in the pagination number. This will make your website’s pagination more compatible with the style of your WordPress website.