The latest version of WordPress Block Editor does not come with an underline format button in the block toolkit. This can be frustrating for users who frequently use underlined text in their posts. Fortunately, there are ways to add the underline and justify features or buttons to the block editor in WordPress.
How to Add Underline to Selected Text and justify text?
There are 2 ways you can easily add underline to selected text and justify text.
1.Using keyboard shortcuts.
To underline text in WordPress, simply select the text and press
- Ctrl+U on Windows
- Command+U on Mac.
This shortcut works with both the block and classic editor. Similarly, to justify text, select the text and press
- Ctrl+Shift+J on Windows
- Command+Shift+J on Mac.
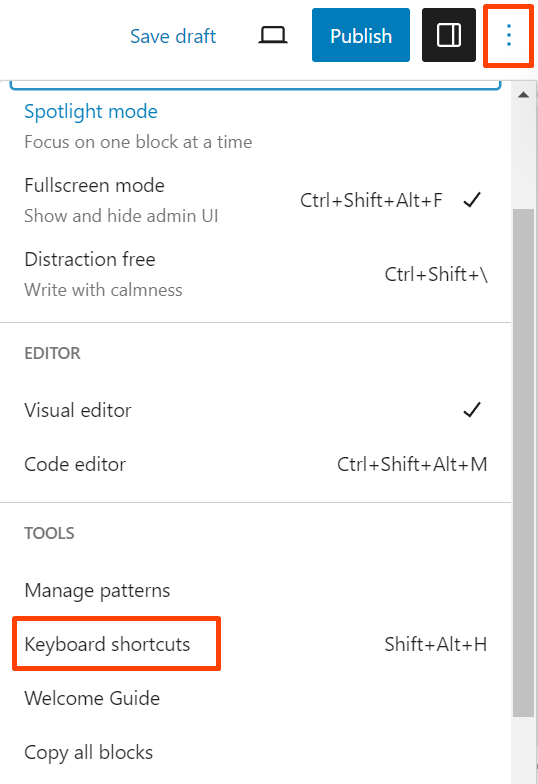
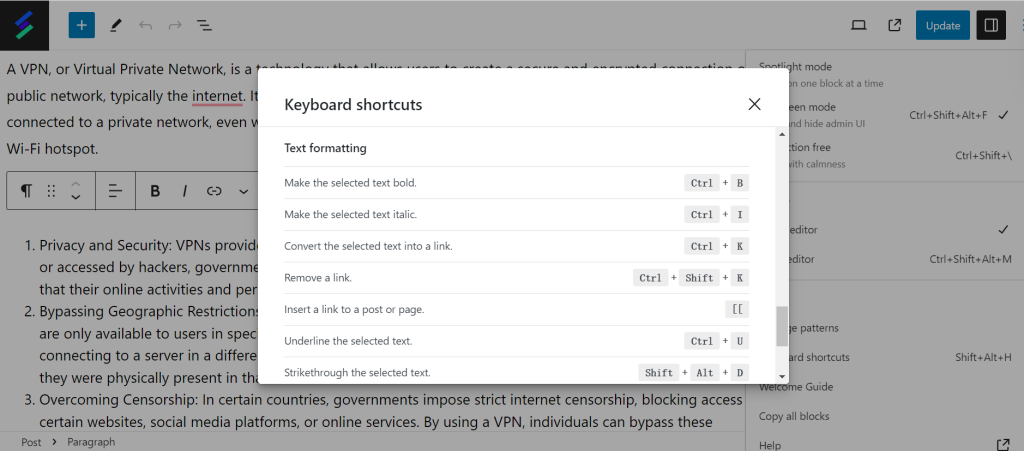
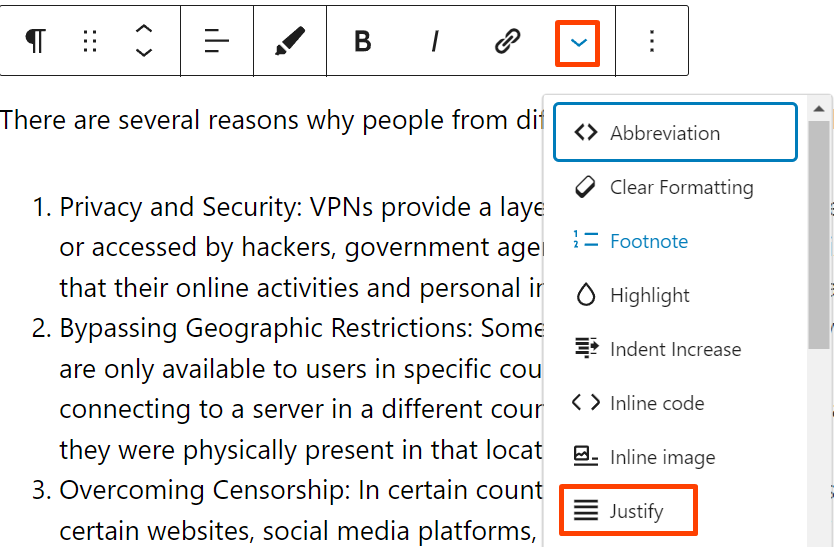
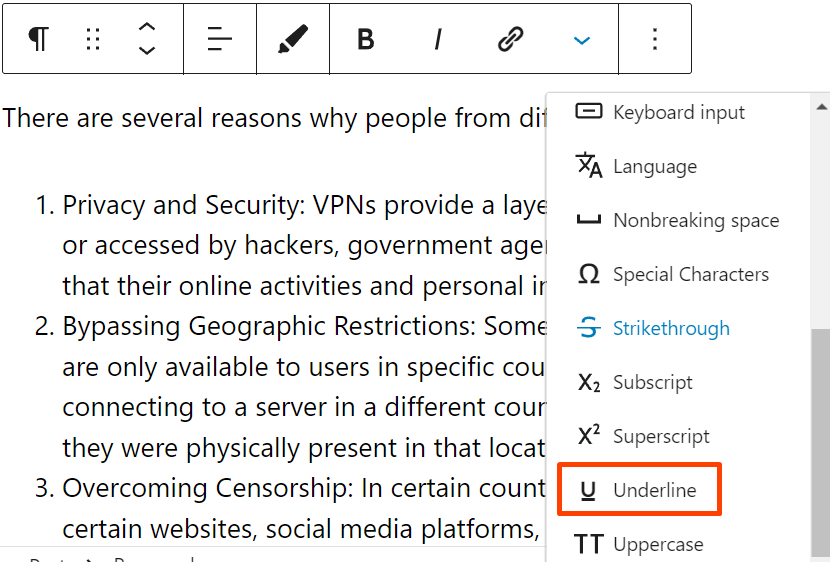
These keyboard shortcuts can save time for users who frequently use underlined or justified text in their posts. If you want to remove the underlined format on the selected text, just select it and press again Ctrl+U on windows or Command+U on Mac. You can find more keyboard shortcuts by going to the options in your block editor,see pictures below.


2.Installing a plugin “Gutenberg Block Editor Toolkit – Editorskit”.
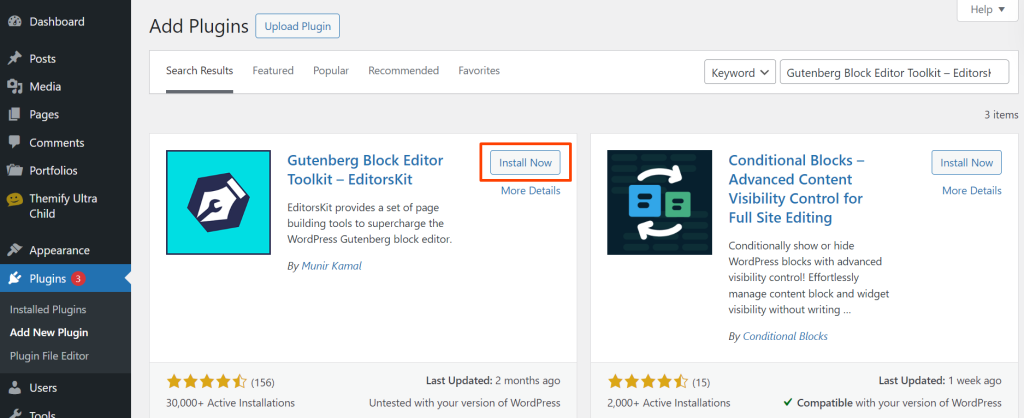
Another way to add these buttons is by installing a plugin such as “Gutenberg Block Editor Toolkit – Editorskit”. This plugin adds various features to the block editor, including the underline and justify buttons. To install the plugin, go to the “Plugins” section of the WordPress dashboard, click on “Add New”, and search for “Gutenberg Block Editor Toolkit – Editorskit”. Once installed, the underline and justify buttons will be available in the block editor.
To install the plugin, users can follow these simple steps:
- Go to the WordPress dashboard and click on “Plugins” in the left-hand menu.
- Click on “Add New” at the top of the page.
- In the search bar, type in “Gutenberg Block Editor Toolkit – EditorsKit”.
- Click on “Install Now” and then “Activate”.

Once the plugin is activated, users can access the underline and justify buttons in the block editor. To use the underline button, select the text that needs to be underlined and click on the “U” button in the toolbar. To justify text, select the text and click on the “text alignment” button in the toolbar.


In addition to these features, the Gutenberg Block Editor Toolkit – EditorsKit offers a range of other useful features such as advanced typography, custom CSS, and more. Users can explore these features to further enhance their block editor experience.
Overall, installing the necessary plugins is a simple process that can greatly enhance the functionality of the block editor in WordPress. With the Gutenberg Block Editor Toolkit – EditorsKit, users can easily add underline and justify buttons to the block editor and enjoy a range of other useful features.