During the holiday season, eCommerce owners usually needs to promote their business by giving discounts to their customer. Most of the promotion is by coupon code. Generally, there are several ways to show the coupon code to your customer.
1. By Popup.
2. By Email marketing.
3. Display the coupon code on the banner.
In this article, we will introduce how to create a copy-to-clipboard coupon code banner on your woocommerce site.
1. Install elementor, both the free version and subscribe version can add coupon code copy to the clipboard banner.
2. Add a section to your banner.
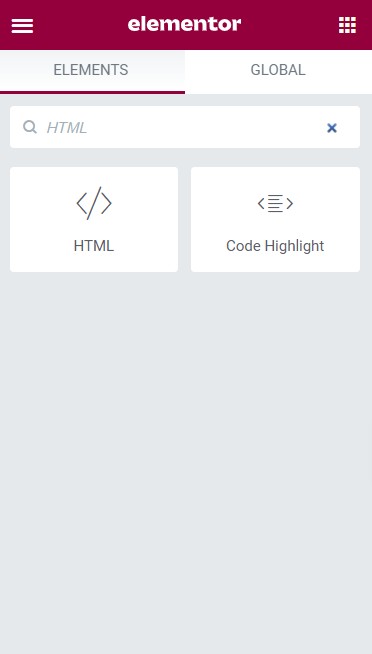
3. Add HTML code element to your section.

4. Add this Html Code to your code element.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>copy to clipboard</title>
<style type="text/css">
#btn{
background-color:#FFC439;
color:#000000;
vertical-align:middle;
text-align:center;
height:32px;
width:80px;
padding:0px;
margin:1px;
font-weight:normal;
}
#demoInput{
border-color:#FFC439;
background-color:#003153;
color:#FFC439;
font-weight:bold;
margin-left:2px;
margin-right:0px;
border-radius:5px;
}
#couponhead{
text-align:center;
display:block;
color:#ffffff;
font-weight:300;
font-size:14px;
}
</style>
</head>
<body>
<span id="couponhead">January Sale 8% Off Code<input id="demoInput" value="NEW8" style="border-style:dotted; width:60px; height:30px; text-align: center" >
<button id="btn">Copy</button>
<script type="text/javascript">
const btn = document.querySelector('#btn');
btn.addEventListener('click', function() {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('copied');
}
document.getElementById("btn").innerHTML = "copied";
})
</script>
</span >
</body>You can change the promotion text in front of <input> tag. For example, you want to show the “2022 Christmas Sale Promotion”. You can replace the “January Sales 8% Off Code” with “2022 Christmas Sales Promotion Code” Inside the <input> tag, change the value to your coupon code.
To make the coupon code works on your woocommerce site. You have to set the coupon code in your woocommerce coupon. In this way, you have added the coupon code copy to the clipboard to the header banner of your woocommerce site.

